참고:
MSDN Magazine December 2005
Ten Essential ToolsVisual Studio Add-Ins Every Developer Should Download Now
이글에 나오는 Add-In은 현재 무료로 다운로드 가능하다.
대부분의 VS2003에서 사용가능하고, 일부는 이미 VS2005에서 사용가능하다.
조만간 모두 VS2005에서 사용가능할 것이다.
[10 Must-Have Add-Ins]
TestDriven.NET
GhostDoc
Paster
CodeKeep
PInvoke.NET
VSWindowManager PowerToy
WSContractFirst
VSMouseBindings
CopySourceAsHTML
Cache Visualizer
TestDriven.NET
코드를 작성하기 전에 Unit Test를 작성하는 테스트주도개발은 매우 유용하다.
NUnit은 간단한 문법으로 Unit Test를 가능하게 한다. 만약 Team System을 사용한다면 Unit Test기능을 VS IDE에 포함하고 있다. 그전에는 TestDriven.NET을 사용할수 있다.
이는 NUnit과 직접 통합되어 Visual Studio IDE에 통합된다.
TestDriven.NET을 사용하면 직접적으로 unit test를 작성하고 NUint GUI툴로 실행하지 않고도, 테스트를 수행할 수 있다.

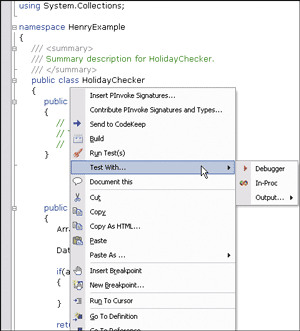
설치하고 나면 Context메뉴에 위와 같은 메뉴들이 추가된다.
테스트를 즉시 수행할 수 있고, IDE의 Output Window에 아래와 같이 결과가 표시된다.

void형의 어떤 Public 메소드도 간단히 테스트 할 수 있다.
즉 간단하게 테스트 코드를 작성하고 바로 실행해볼 수 있다.
이 Add-In을 사용하고 있지 않다면 바로 사용해 보자.
GhostDoc
XML Doc을 써보았다면 매우 유용한 기능임을 알것이다. 단지 컴파일 만으로 MSDN과 같은 웹 도움말을 만들어 주고, 또한 인텔리센스로 지원해 준다. 다만 일일이 작성하기위한 노력이 많이 필요하다는 단점이 이다.
GhostDoc은 코드는 손대지 않고 자동으로 메소드등이 도움말을 생성해준다
아래와 같은 코드에 사용한다면,
private void SavePerson(Person person)
{
}
오른쪽 마우스를 클릭하고 method declaration을 선택하면 아래와 같이 Doc을 생성해준다.
/// <summary>
/// Saves the person.
/// </summary>
/// <param name="person">Person.</param>
private void SavePerson(Person person)
{
}
GhostDoc은 생성할 XML Doc에 대한 자세한 옵션을 설정할 수도 있다.
www.roland-weigelt.de/ghostdoc.
이곳에서 다운로드 받을 수 있다.
Smart Paster
코드를 작성하다보면, Copy & paste를 많이 사용하게 되는데,
예를 들어 SQL쿼리를 오려 붙인다면 주로 많은 시간을 정렬하고, line breaks를 처리하고,
코멘트와 tab을 맞추느라 시간을 보낸다.
또한 string이나 String builder로 코딩을 한다.
Smart Paster는 이런 작업을 간단하게 만들어 준다.
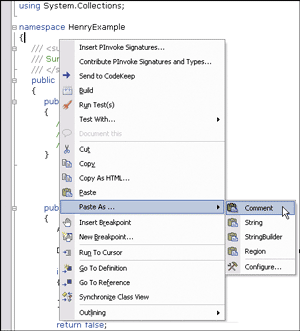
오른쪽 마우스를 클릭하면 아래와 같은 메뉴를 볼 수 있다.

붙여넣을 문자열을 Comment등으로 쉽게 넣을 수 있다.
Paste As | StringBuilder 명령을 이용하면 아래와 같은 코드가 자동으로 작성된다.
StringBuilder stringBuilder = new StringBuilder(134);
stringBuilder.AppendFormat(@"You do not have the correct permissions to ");
stringBuilder.AppendFormat(@"perform <insert action>. You must be a member of ");
stringBuilder.AppendFormat(@"the <insert group> to perform this action.");
Smart Paster는 아래에서 다운로드 할 수 있다.
weblogs.asp.net/alex_papadimoulis/category/5341.aspx.
CodeKeep
일반적으로 소프트웨어를 개발하는 프로세스에서 많은 작은 코드 조각들이 재사용되어 진다. VS에도 Snippet을 지원하는데, 여기에는 문제가 있다. 우선 모든 코드조각들이 로컬머신에 있어야 한다. 그래서 컴퓨터를 옮기거나하면 코드조각도 같이 옮겨야 한다. 또, 코드조각은 오직 당신만 볼수 있어서, 공유하기 위한 메커니즘이 없다.
CodeKeep은 재사용을 위해 코드조각들을 웹어플리케이션으로 작성하고, 공유하게 해준다.
또한 Database에서 검색을 통해 원하는 snippet을 빨리 찾을 수 있다.
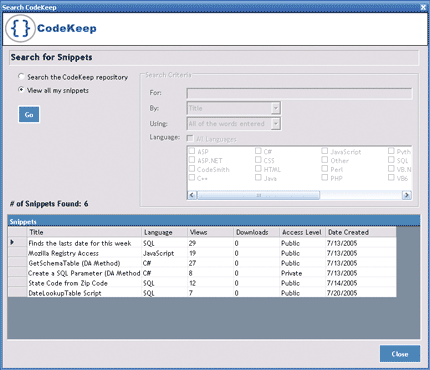
Tools | CodeKeep | Search 메뉴를 선택하면 아래와 같은 검색창이 나타난다.

검색창에서 public으로 당신의 코드 조각을 공개할 수도 있다. 또 코드조각을 찾고나면,
쉽게 자세한 정보를 보고, 클립보드나 코드로 복사 할 수 있다.
또한 코드에서 오른쪽 마우스로 간단하게 당신의 코드를 등록할 수도 있다.
또한 CodeKeep에 등록된 모든 코드 조각은 서버에 저장되므로, 로컬에서 관리하는 불편함이나, 분실등의 실수를 막을수 있다.
아래에서 CodeKeep을 다운로드 할 수 있다.
PInvoke.NET
.NET FrameWork에서 Win32 API를 직접 사용하고 싶을때 필요한 툴이다.
WIN32 API를 연동하기 어려운 이유는 Method Signature를 결정하는 것이다. 만약 잘못된 타입등으로 호출시에 메모리 누수나 다른 처리되지 않은 예외를 발생시키기 때문에 trial and error를 경험할 수 밖에 없다.
PInvoke.NET은 P/Invoke signature를 문서화 해놓은 wiki이다. 누구나 수정 할 수 있다.
여기에는 많은 유용한 정보들이 저장되어 있다. PInvoke.NET을 설치하면 검색을 통해 Signature를 찾을 수 있다.
설치하면 아래의 두 메뉴가 추가된다.
Insert PInvoke Signatures | Contribute PInvoke Signatures and Types

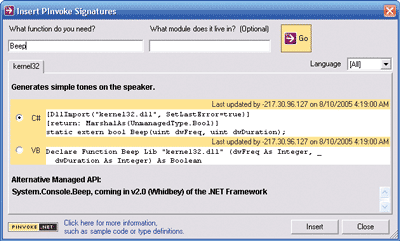
Insert PInvoke Signatures 창에서 Beep라는 API를 검색해본 결과 이다.
Beep함수의 간략한 설명과 Alternative Managed API까지 볼 수 있다.
맨 아래의 링크를 통해서는 wiki 페이지에서 직접 더 많은 정보를 볼 수 있다.
이 툴은 www.pinvoke.net 위키에서 받을 수 있다.(Helpful Tools link)
VSWindowManager PowerToy
VS에는 수 많은 창들이 있고, 레이아웃을 개인마다 다르게 지정해서 사용할 수 있다.
하지만, 한 개발자도 HTML을 작성할때랑, 폼을 디자인할때, 코드를 작성할때마다 각각
다른 레이아웃을 사용하는 경우가 많다.
레이아웃을 일일이 변경하는 것은 매우 불편하다. 디버깅을 해보면 최종 디버깅시의 레이아웃으로 자동으로 복원되는 것을 볼 수 있다. 이는 VS가 일반레이아웃과 디버깅레이아웃을 가지고 있기 때문이다. 이와 같은 다른 여러상태의 레이아웃을 관리해주는 프로그램이 VSWindowManager PowerToy이다.
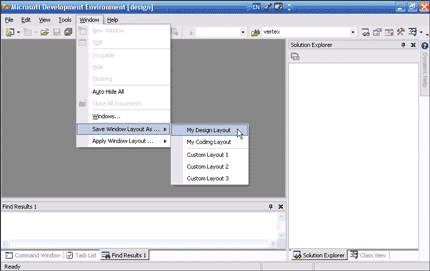
설치하면 Window메뉴에 추가된 메뉴를 볼 수 있다.

VSWindowManager에 현재의 레이아웃을 저장할 수 있고, 각각의 레이아웃간의 전환을 할 수도 있다. VSWindowManager는 자동으로 당신이 현재 디자이너를 보고 있는지 코드 파일을 보는지에 따라서 레이아웃을 자동으로 재정렬 해준다.
사용법은 매우 간단하고, 레이아웃을 관리하느라 보내는 시간을 줄여 줄 수 있다.
아래의 사이트에서 다운로드가 가능하다.
workspaces.gotdotnet.com/vswindowmanager
WSContractFirst
VS에서는 웹서비스를 간단하게 만들 수 있다. .asmx파일을 만들고, 코드를 넣으면 ASP.NET이 자동으로 동작과 메세지 패턴이 정의된 WSDL을 만들어 준다.
여기에는 약간의 문제가 있는데, 즉 당신의 웹서비스를 만들때 Contract를 직접 관리하지 않는 다는 점이다. 그러므로 직접적으로 제어도 할수 없다.
Contract-first(또는 called contract-driven) development를 위해서는 웹서비스를 만들기전에 Contract(WSDL)을 먼저 정의 한다. 이렇게 함으로서 당신의 웹서비스가 어떤 역할을 할것인지 먼저 정의 할 수 있고, 웹서비스소비자는 이것을 보고 당신이 실제 웹서비스를 만들기 전에 소비프로그램을 만들 수 있다.
직접 WSDL을 작성하는 것은 즐거운일이 아니다.
WSContractFirst 는 WSDL을 만드는 것은 보다 쉽게 만들어 준다. 그리고 WSDL을 기초로 하여, Client와 Server의 코드를 만들어 준다.
이제 Contract를 직접 제어하면서도, rapid-development가 가능하게 된다.
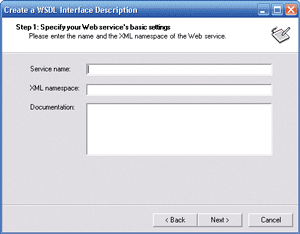
첫단계로, WSContractFirst는 당신의 메세지(들)를 정의하는 XML 스키마 파일은 만든다. 스키마를 만들었으면 오른쪽마우스로 Create WSDL Interface Description을 선택하면 된다. 그러면 아래와 같은 WSDL Wizard가 실행된다.

1단계: 당신의 웹서비스의 이름, 네임스페이스, 문서화등 기본정보 수집
2단계: 웹서비스에 포함할 .xsd을 명기
3단계: 웹서비스의 동작을 명기
4단계: 상세한 동작(들)과 메제지(들)를 입력
5단계: 코드자동생성을 위한 <service>요소를 생성할지 말지 결정
6단계: .xsd의 상대경로를 지정
단계를 종료하면 WSDL파일이 프로젝트에 추가된다.
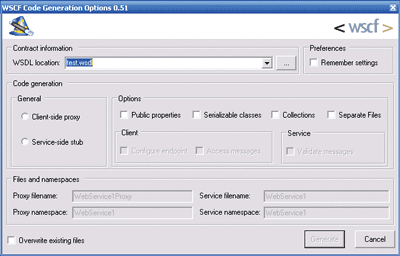
WSDL파일에서 오른쪽마우스로 Generate Web Service Code를 선택하면 코드생성대화상자가 나타난다.

이창에서 클라이언트 프록시와 서버 스텁을 생성하거나 다른 코드생성 옵션들을 변경할 수 있다. 이를 통해 빠른 개발이 가능하다.
만약 WS를 이용하여 웹서비스를 개발한다면 WSContractFirst와 contract-first development를 명확하게 알아봐야 한다.
www.thinktecture.com/Resources/Software/WSContractFirst/default.html.
VSMouseBindings
만약 버튼이 5개인 마우스를 사용한다면 2개는 놀고 있을것이다. 이것을 VS 명령과 연결시켜주는 툴이다.
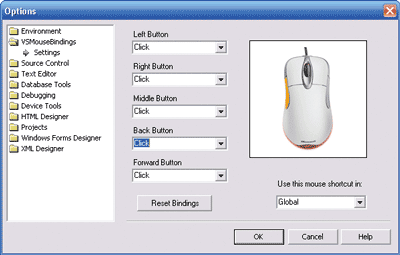
설치하고 나면 옵션대화상자에 VSMouseBindings 섹션이 생성된다.

또한 스코프에 따라서 즉 소스에디터와 HTML 디자이너에서 각각 다르게 버튼을 지정할 수 있다.
VSMouseBindings은 아래에서 받을 수 있다.
www.gotdotnet.com/team/ide/#original
CopySourceAsHTML
대부분의 코드편집기는 색을 사용하여 가독성을 높인다. 만약 코드를 블로그나 웹에 게시한다면, 읽기 편하게 하기 위해 CopySourceAsHTML을 사용해보자.
이는 VS에서처럼 블로그등에 색이 적용된 코드를 붙여 넣는데 유용하다.
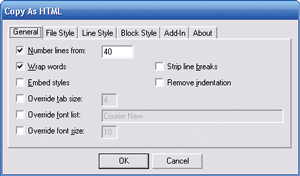
설치후 Copy Source as HTML를 선택하면 아래와 같은 대화상자가 나타난다.

만약
private long Add(int d, int d2)
{
return (long) d + d2;
}
위의 코드에서 사용했다면 다음과 같이 보이는 HTML이 저장된다.
이 툴은 아래의 사이트에서 받을수 있다.
www.jtleigh.com/CopySourceAsHtml
Cache Visualizer
VS2005에는 새로운 디버깅 기능인 Visualizer가 추가 되었다. 이는 디버깅 과정에서 읽기 편한 형태로 보여주는 기능을 만들 수 있다. 예를 들어 DataSet visualizer가 그것이다.
원한다면 자신만의 Visualizer를 추가할 수도 있다.
Cashe Visualizer를 설치하면 ASP.NET등에서 Cache에 저장된 내용을 볼 수 있다.
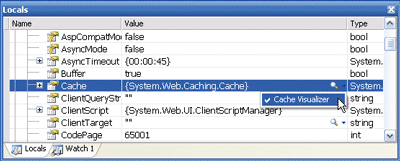
설치하면 디버깅시에 System.Web.Caching.Cache타입에서 Cashe Visualizer를 선택할 수 있다.

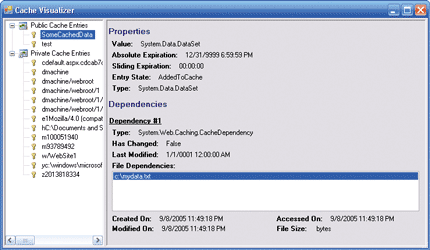
Cashe Visualizer는 아래와 같이 ASP.NET Cache에 저장된 내용을 살펴보기 좋은 창을 표시한다.

Public Cache에는 사용자가 저장한 캐쉬가 그리고 Private Cache에는 ASP.NET에서 추가된 Cache엔트리가 표시된다. 또한 캐쉬 엔트리를 위한 파일종속성뿐만 아니라 expiration정보를 보여준다.
Cashe Visualizer는 아래의 사이트에서 다운로드 할 수 있다.
이외에도 많은 상용 Add-In도 있다. 작은 Add-In이라도 잘 이용하면 개발 생산성을 증가 시켜 줄것이다.